Rails-style "flash" messages for ASP.NET MVC with Razor view templates
Inspired by Rails’ “flash” messages to provide a simple way of showing a message to the user after a web request, this guide (with source code) provides similar functionality using JavaScript and cookies.
.NET ASP.NET MVC
Rails provides a way of passing messages between controller action requests via the flash facility.
The flash provides a way to pass temporary objects between actions. Anything you place in the flash will be exposed to the very next action and then cleared out. This is a great way of doing notices and alerts.
Why is this useful?
Post/Redirect/Get (PRG) is a common design pattern for web developers to help avoid certain duplicate form submissions. However it provides a small problem when trying to show the user a message, either success or failure, depending upon the what happened during the processing of the action during the POST request. As an example, when the user submits a form we might like to notify them that the request succeeded with a small message.
Cookies to the rescue
To provide a temporary message passing between requests, a cookie is added to the POST response. When the subsequent GET request is rendered to the user, we can use a small JavaScript snippet to read the message from the cookie. We display it to the user and then delete the cookie so that it is only shown once.
Just remember: Any flash message will be gone by the time the next request is submitted.
Styles for success, warning, and error messages or alerts
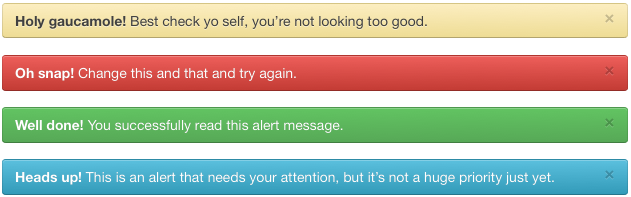
Following are examples of the four flash messages (warning, error, success and info) styled using the Bootstrap, from Twitter CSS toolkit.

Of course you are free to use your own CSS styling for the alert-message container (and warning, error, success and info messages) the html is shown below:
<div class="alert-message warning">
<a class="close" href="#">×</a>
<p><strong>Holy gaucamole!</strong> Best check yo self, you’re not looking too good.</p>
</div>Show me the code
I’ve created a gist on GitHub with the full code listing. You’ll also want to grab the bootstrap CSS file if you want the pretty styling.
Usage
-
Add a reference to the two JavaScript files:
jquery.cookie.js(standard jQuery cookie plugin) andjQuery.flashMessage.js -
Reference the
_Flash.cshtmlpartial within your main layout view. This will determine where the flash messages appear.@Html.Partial("_Flash") -
Add the
FlashMessageExtensions.csstatic extension method class to your website. -
Within your MVC controllers simply use the
.Success("message to show")and the correspondingError,WarningorInformationextension methods onActionResultto set the flash cookie on the response. Remember to add the necessary using statement to use these methods from flash extension class above.
[HttpPost]
public ActionResult Create()
{
return RedirectToAction("Index").Success("Message shown to user after redirect");
}By default the flash message will fade out after 3 seconds or if the user clicks on it. The fade-out delay is configurable by setting the timeout option when configuring the JavaScript flash plugin, or can be disabled be setting it to 0.